Кнопки лучше делать компактными. Целесообразно использовать один из следующих размеров:120 x 90 ; 120 x 60; 88 x 31 Я остановилась на втором, среднем варианте и теперь приступаю к созданию баннера. Для создания баннера я воспользуюсь Adobe Photoshop.
Шаг 1. Рисуем графическую часть кнопки. Запустим Photoshop и создадим новый файл размером 120 x 60; пикселей.

Далее выбираем подходящий рисунок и делаем надпись. Надпись должна быть лаконичной и отражать содержание сайта. Разумеется, размер букв должен быть достаточно большим, чтобы надпись можно было без труда прочитать. На технике создания рисунка я подробно останавливаться не буду. О том, как его нарисовать вы можете прочитать в уроках по Photoshop (в том числе на моем сайте). У меня получилось вот так: 
Шаг 2. Добавляем кнопку на наш сайт
Сам рисунок кнопки вашего сайта должен лежать в какой-либо папке на вашем сайте. Владельцы других сайтов размещают у себя только код, ссылающийся на этот рисунок. Здесь я опишу, как добавить рисунок кнопки в папку своего сайта (для системы ucoz): Зайдите в панель управления вашего сайта. Панель управления доступна по адресу <адрес_сайта\admin>(например www.site.ucoz.com/admin).
В панели управления, сверху, выберите меню «Инструменты > Файловый менеджер». 
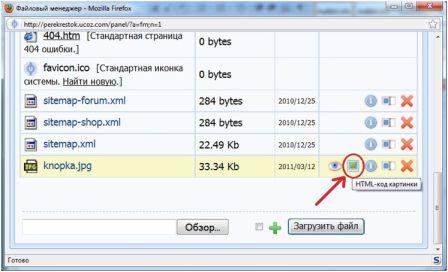
Откроется окно файлового менеджера. Перемотайте список файлов до конца и нажмите на кнопку «Обзор» в самом низу окна файлового менеджера.

После этого, в открывшемся окне, найдите файл с картинкой-баннером, ранее сохраненный на вашем компьютере. ВНИМАНИЕ: я рекомендую использовать в имени файла только латинские буквы! Например, сохраняйте вашу картинку не под именем «кнопка.jpg», а под именем «knopka.jpg». После того, как файл с картинкой выбран, и вы вернулись в окно файлового менеджера, следует нажать на кнопку «Загрузить файл». После этого, дождитесь, пока файл будет загружен на сайт. 
Теперь нужно получить ссылку на загруженную картинку. Для этого нажмите на иконку, рядом с именем загруженной картинки, как показано на рисунке ниже. 
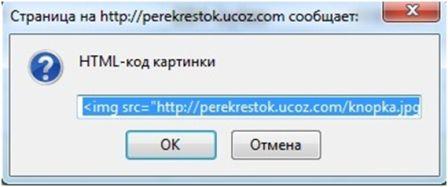
Открылось окно, с HTML-кодом картинки (ссылкой на нее). Сохраните эту ссылку, она понадобится на шаге 3! 
Обратите внимание, что мы добавили рисунок в корневую папку сайта. Вы можете добавить картинку в любую другую папку, тогда ссылка на картинку будет содержать другой полный путь к ней.
Шаг 3. Создаем код кнопки Теперь нам нужно создать код кнопки, который будут размещать у себя владельцы других сайтов.Код кнопки выглядит так:
<a href="адрес вашего сайта" target=_blank> <img src="ссылка на рисунок с кнопкой" title="краткое описание сайта" border=0></a> Поле «адрес вашего сайта» в комментариях, я думаю не нуждается. Здесь должен быть адрес первой странички вашего сайта. Вы можете скопировать его из прямо из адресной строки браузера. В моем случае этоhttp://perekrestok.ucoz.com/ . По этой щелчке на кнопке, пользователь перейдет по данной ссылке. Ссылку на рисунок с кнопкой, который лежит на вашем сайте, мы получили в конце шага 2. Код «target=_blank» говорит о том, что при нажатии на баннер, ваш сайт откроется в новом окне браузера Краткое описание сайта, это подсказка, которая появляется при наведении мышки на кнопку-баннер. В моем случае, код получился вот такой: <a href="http://perekrestok.ucoz.com" target=_blank> <img src=" http://perekrestok.ucoz.com/knopka.jpg" title="Сайт Перекресток – правила дорожного движения для детей" border=0> </a> Шаг 4. Размещаем код кнопки на своем сайте Мы создали картинку для кнопки и код кнопки. Но откуда владельцы других сайтов узнают код вашей кнопки, чтобы разместить эту кнопку у себя? Удобно, когда код кнопки вашего сайта можно скопировать прямо с главной странички вашего сайта. Для этого нужно поместить у себя на сайте код кнопки внутри тегов<TEXTAREA>, как показано ниже: <TEXTAREA style="BACKGROUND: #цвет внутри окошка" name=textpole cols=ширина окошка rows=высота окошкаreadonly> код кнопки </TEXTAREA>
Цвет внутри окошка вберем белый (#FFFFFF). Если хочется другой цвет, таблицу значений для разных цветов можно посмотреть здесь: http://html-color-codes.com/. Ширину поля (cols) установим – 30 символов, высоту поля (raws) – 5 строк. Слово readonly говорит о том, что текст кнопки в окошке менять нельзя (а зачем кому-то менять текст моей кнопки?)
Таким образом, для размещения кода моей кнопки, я добавлю на главную страничку следующий код: <TEXTAREA style="BACKGROUND: #FFFFFF" name=textpole cols=30 rows=5 readonly> <ahref="http://perekrestok.ucoz.com" target=_blank> <img src=" http://perekrestok.ucoz.com/knopka.jpg" title="Сайт Перекресток – правила дорожного движения для детей" border=0> </a> </TEXTAREA>
Готово! Теперь посетители вашего сайта могут скопировать из окошечка код кнопки и установить кнопку себе на сайт | 






